Event Website Builder
Create a event website for free in minutes. Share key info + updates. Showcase your brand or event theme. No event planning or design expertise needed.

Event Website Builder
Finally, an easy-to-use website builder specifically designed for events






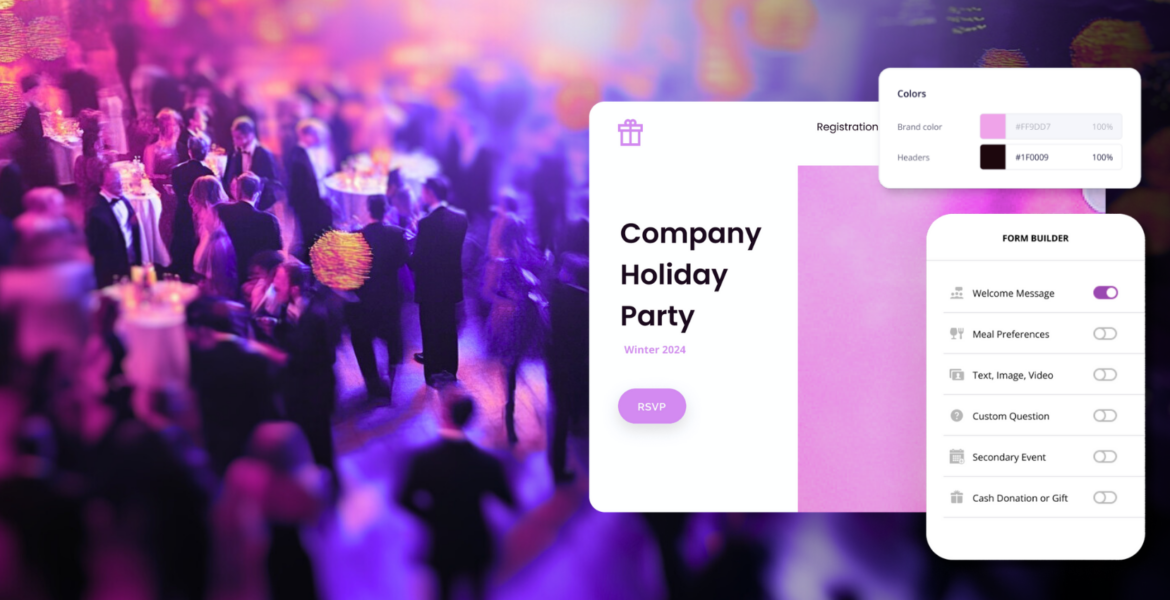
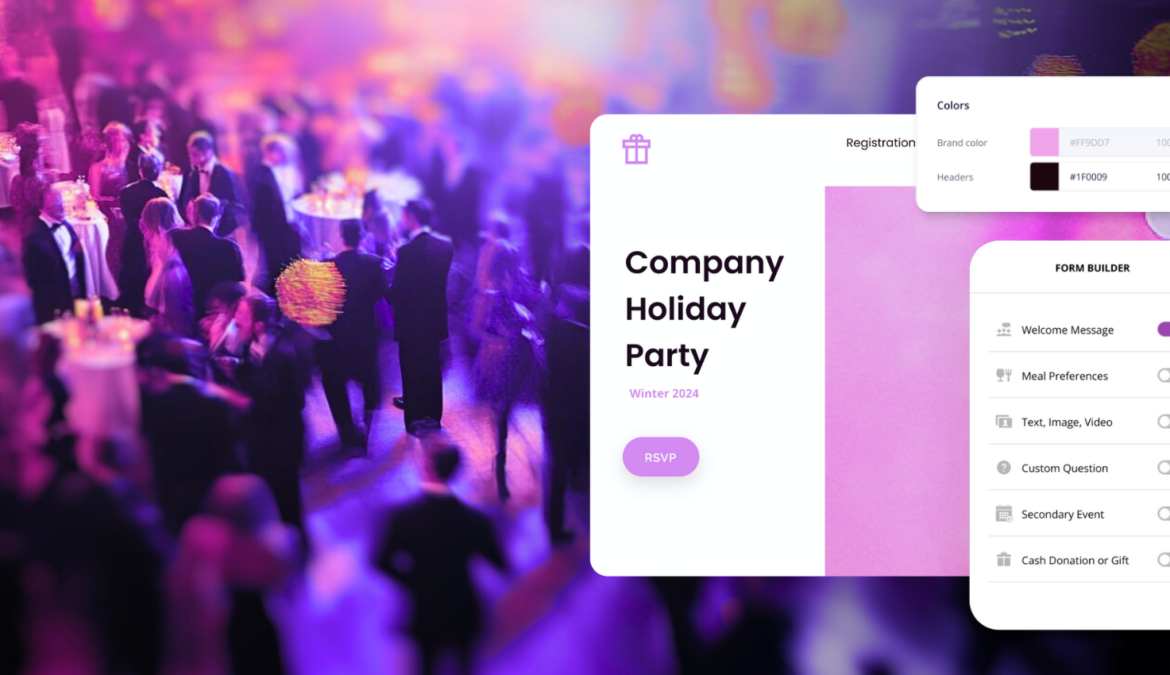
Customize your event website template with fonts, colors, and content to match your event. The spotlight is on you, not us.

Provide your audience with up to date event details on one convenient page. Easily update as plans change.

Drag and drop elements to build your custom event website. No coding skills required!

Customize your event website template with fonts, colors, and content to match your event. The spotlight is on you, not us.

Provide your audience with up to date event details on one convenient page. Easily update as plans change.

Drag and drop elements to build your custom event website. No coding skills required!

Privacy at our core.
Other event management platforms monetize your data and that of your guests. RSVPify is the market leader in private events and RSVPs, and we respect your event’s privacy at every turn.
- RSVPify won’t sell your data or your guest’s data.
- We keep your event data and guest details safe and secure.
- No SPAM for you or your guests. Ever.


Privacy is at our core.
Other event management platforms monetize your data and that of your guests. RSVPify is the market leader in private events and RSVPs, and we respect your event’s privacy at every turn.
- RSVPify won’t sell your data or your guest’s data.
- We keep your event data and guest details safe and secure.
- No SPAM for you or your guests. Ever.
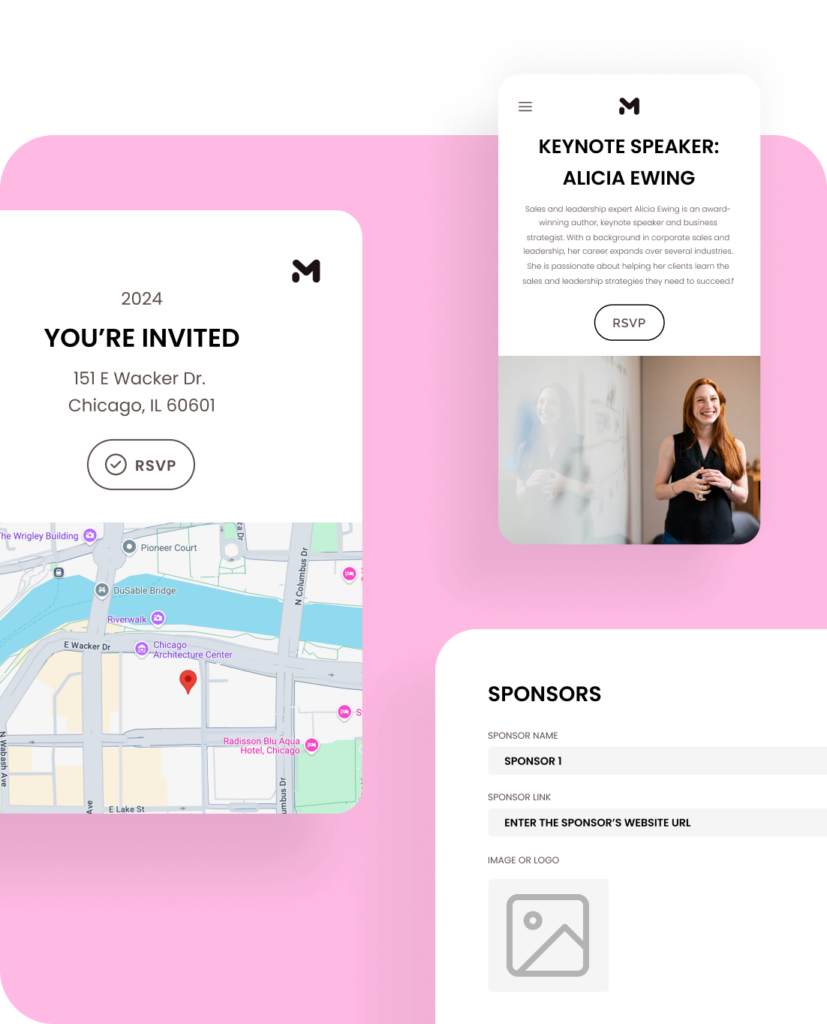
Customizable Website Building Blocks
Effortlessly enhance your event experience with dynamic, user-friendly features:
Schedule of Events
Speakers
Sponsors
Location Map
Accommodations
Image & Slideshow
& more!

Customizable Website Building Blocks
Effortlessly enhance your event experience with dynamic, user-friendly features:
- Schedule of Events
Speakers
Sponsors
Location Map
Accommodations
Image & Slideshow
& more!
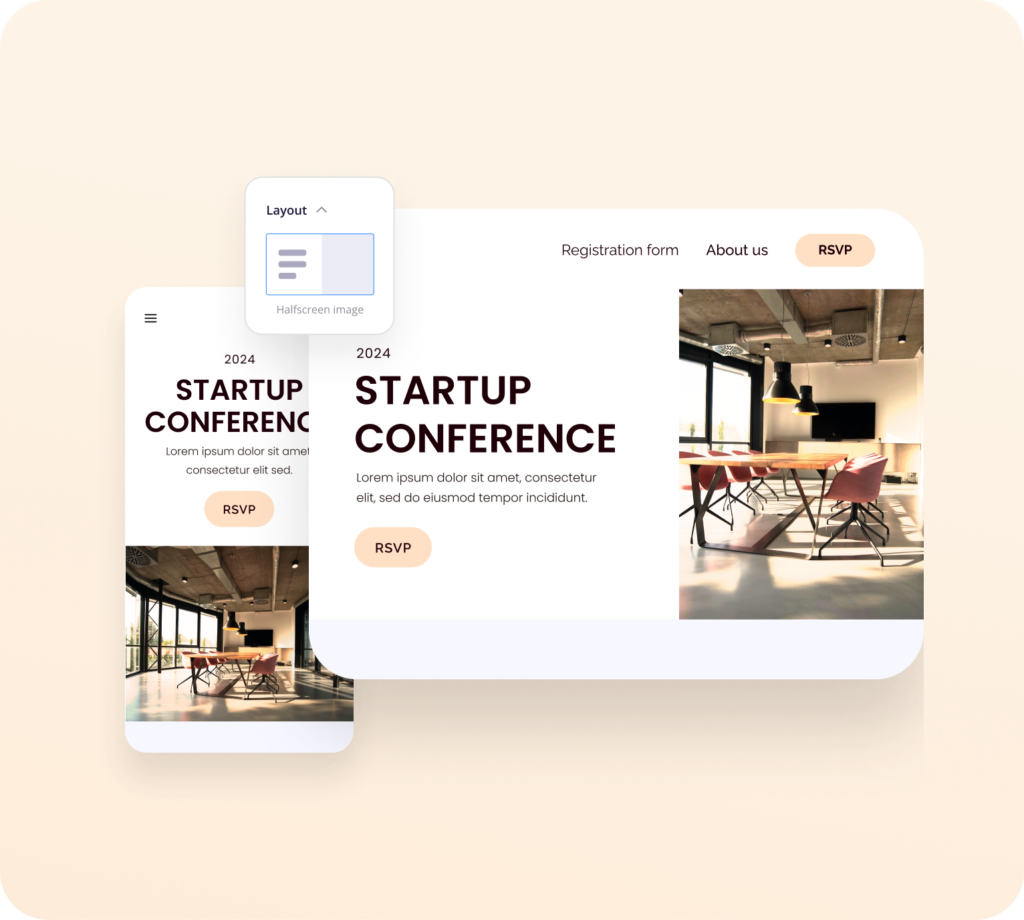
Go live in minutes with bespoke event website templates
Choose from hundreds of event website templates to get your page started. Customize everything to your brand. Upload your own invitations and creative.
Go live in minutes with bespoke event website templates
Choose from hundreds of event website templates to get your page started. Customize everything to your brand. Upload your own invitations and creative.

Sleek event planning websites.
On any device.
Responsive and Retina ready

Responsive layout
Our event website templates are responsive. Your site will look great on any device.

Preview on mobile
Preview your event website and emails on desktop and mobile, all within RSVPify.

Sleek event planning websites. On any device.
Responsive and Retina ready

Responsive layout
Our event website templates are responsive. Your site will look great on any device.

Preview on mobile
Preview your event website and emails on desktop and mobile, all within RSVPify.
The tools and features you need to plan any event
email invitations
online registration & rsvp
custom data collection
guest list management
menu preferences
sub-event management
event privacy/exclusivity
drag-and-drop seating charts
check-in
The tools and features you need to plan any event
email invitations
online registration & rsvp
custom data collection
guest list management
menu preferences
sub-event management
event privacy/exclusivity
drag-and-drop seating charts
check-in
email invitations
online registration & rsvp
custom data collection
guest list management
menu preferences
sub-event management
event privacy/exclusivity
drag-and-drop seating charts
check-in
Event Website Guides
Do I need to create an event website to collect event registrations?
Here's how to hide or show your event page website
Read moreCan I add custom scripts to my event website?
Add custom scripts to enable 3rd-party functionality.
Read moreHow to create a branded event website
Guide to adjusting colors and fonts to your event registration website
Read moreIndustry-Leading Event Website Builder
“What I enjoy about RSVPify is being able to set everything up at the beginning, having the event registration site but also being able to set all those emails and reminders. You can schedule everything from start to finish as your building the site versus every week having to remember to do something and inevitably rushing at the tail end to get something accomplished.”
“As an event leader or manager, you have to communicate everything that is happening. RSVPify made it easy for me to do my job - i.e., to see numbers of who responded, who has not yet responded, communicating all in one spot, updating event details in a quick way. I feel like it saved me hours.”





 Case Study
Case Study
KEDC
Discover how the Kentucky Education Development Corporation partnered with RSVPify to host outcome-boosting educational training events.
Learn More Case Study
Case Study
KEDC

Reynolds College
Explore how Reynolds College has partnered with RSVPify to host everything from intimate VIP events to commencement ceremonies.
Learn MoreReynolds College